When a website’s content or pages change during the course of its evolution, its analytics tags could get inadvertently impacted. And when that happens, the integrity of the site’s web analytics comes into question.
A typical ecommerce site has anywhere from three to five data feeds going into its analytics tool. These feeds include website performance data, marketing channel data, and transactional data. Sometimes, the break in data occurs not on the site itself but in the data feeds providing ancillary information.
A web analytics audit identifies areas (internal and external) to the site that could be impacting web analytics and provides recommendations on fixing the same.
Best practices in web analytics audit span several areas such as knowing what to look for, capturing the data, and recording it. Let’s take a detailed look at each of these areas.
How to capture data for analytics audits?
Website data can be captured at three points – at the source code, as network traffic, or within the analytics tool itself.
Source code
At the source code level, capturing tag data can be done rather quickly. It is as simple as viewing the source code and finding the JavaScript call for your analytics tool. Here is a screenshot of our home page’s source code as an example.

Despite its simplicity, there are several issues with this approach. First, the code may not be written or organized to where the web analytics tag is easily visible. Second, the script may be added dynamically at run time either through a tag manager or other means. That means the tag won’t even show in the source code. Third, it is hard to track tags that are fired on user interaction on a page. For example, analytics tags that fire on form submission or button click will not show directly in the source code. The final issue is that the web analytics auditor needs to have a pretty strong handle on JavaScript to be able to read the JS code.
Capturing analytics tags as network traffic
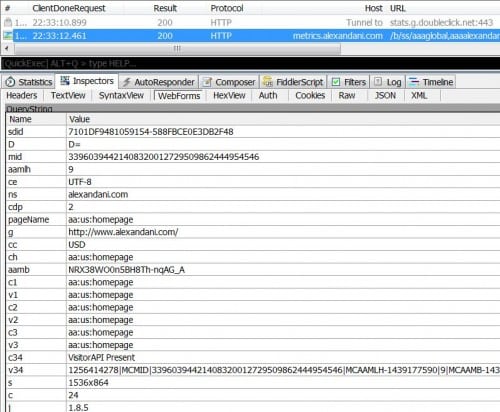
This approach “sniffs” the network to record data that is being sent over the wire to the web analytics servers. To give you an idea of the raw data that gets sent, here is a snippet of text sent for alexandani’s home page: Google Analytics JS call: Adobe Analytics JS call:

There are many advantages to this approach. First, using the right tool, you will be able to actually see the attributes being passed to the web analytics server in plain English. Some of the most popular tools are Fiddler, Charles, GA Debugger, Site Catalyst Debugger, and Chrome/Firefox’s developer tools or plugins. The idea behind using each one is the same – grab the JavaScript call that is being made over the wire to the web analytics server.
Through this approach, you will be able to track web analytics tags that are embedded into the page dynamically through a tag manager or other means. You can also capture tags executed as a result of user interaction on the page. So what’s the downside? It only captures tags when an interaction or a pageview occurs. So tracking of external links or other such interactions will require you to click or interact with every single tracked asset.
Another downside – documenting the actions is tedious. Every page or action captured needs to be put into a spreadsheet where data can be analyzed.
Given the alternate, though, this is the most comprehensive way of capturing tag data.
Tracking data within the analytics tool
This approach requires executing carefully selected actions and then tracking them in web analytics.r example, an action could be to test add to cart functionality. You will need to note a uniquely identifiable attribute about the session that can then be used to isolate the data in web analytics. Some commonly used attributes are session ID and IP address. These can be used in Adobe Analytics. However, because Google Analytics prohibits storage of Personally Identifiable Information, neither of these variables are readily available. For ideas on how to execute a Google Analytics audit, see our Google Analytics audit page (TBA) on the same topic.
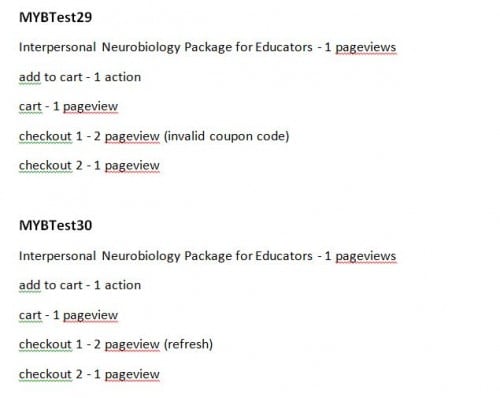
The advantage of this approach is that there is nothing left to chance. You are no longer assuming that just because a tag fired, the data was sent and stored in the web analytics servers. You will view actual data through the web analytics system. To make the most use of this approach, the actions to be taken need to be carefully documented and then followed. Else, the entire exercise can easily become confusing and overwhelming. Here is an example of an audit that follows this approach:

So what’s the downside to this approach? What if you are looking to track session or even user-level events? For example, if you want to track when a person logs into the site, then you are better off using the network traffic approach because it is not possible to determine when session level value was set by looking at analytics data.
When should an analytics audit be run?
This is an interesting question. It is kind of like asking the doctor “When should I do a health checkup?” Your doctor might say, “Once a year” or “Every 3 months,” depending on your health. Similarly, the answer is regularly or frequently depending on the health and frequency of changes on the site.
If your site is relatively static with only content being added or changed, then maybe you need a web analytics audit once a year. On the other hand, if your website is a core part of your revenue generation process either as an ecommerce site or a lead generation site, then you want to ensure that the site is optimized for transactions, lead generation, etc. In such cases, you should require an analytics audit every time there is a change to the site’s functionality.
The reactive approach to web analytics auditing is to audit when there are sudden and unexplained changes in metrics. By unexplained, we mean that there are no internal or external actions that coincide with the change in metrics.
What should be the scope of a web analytics audit?
If your web analytics auditing exercise is a manual effort, you may want to pick and choose pages that are representative of the site. For example, category, search results, or product detail pages may each be based off their unique templates. So auditing just one of each type of pages could be enough to get a feel for the integrity of analytics tagging. So audit all the pages that are unique or are representative of the site as a whole
On the other hand, if you use an automated web analytics auditing tool, then the sky is the limit. There is no reason to not run all site pages through an audit regularly.
What tags should one look for?
The obvious answer here is pageview tags. That’s the most common type of tag, isn’t it? True. But there’s a lot more to it. You are looking for everything that the analytics tool has been configured to track. That might include event tags when for internal searches or custom dimensions being set when a user logs into the site, etc.
Here are a few commonly tracked activities you may want to consider adding to your audit:
- Catalog searches
- Use of sort and filter functionality
- Product detail views
- User signups
- User signins
- Form submissions
- Add to cart
- Checkout
- Payment
- Alternate payments types such as Paypal and loyalty points
Other Considerations
Being Selective
Selecting technology platforms (e.g. Windows, iOS, or Android) and browsers to audit is a big decision. Browsers don’t all behave the same. And it is not uncommon to find one browser not firing tags when another browser fires them just fine.
In an ideal world you will want to audit every single platform and browser, but that is highly impractical. Every browser and platform combination doubles the number of use cases to be audited. So be careful about the platforms you choose when auditing. The best way to narrow this down is by determining the platform and browser mix for majority of your website’s traffic. Here’s a Google Analytics report that can help you find the most popular OS and browser pair quickly.
Credit Cards for QA
When auditing, you will want to go all the way to completing a transaction. This is particularly important when the transaction processing happens on another system such as PayPal. So your options are to either hook up to a test partition of the credit card processor or to use real live credit cards. The problem with using the first approach is that you will be relegated to connecting from a test or staging site on your side and you won’t actually be auditing web analytics in production. The problem with the second approach of course is that you might be racking up a huge amount of money onto your personal credit card. Check with your development and QA team, as they might have an internal card that doesn’t actually hit the credit card processor but simulates it. For your purposes, that is a pretty good compromise because the transactional data will flow into web analytics without a purchase actually happening.
Email for Registrations
Other issues with web analytics auditing include using multiple email addresses for creating profiles. There are a couple of options here for you. First, check with your organization whether they allow pseudo emails. In my experience, using a third party such as Gmail is easier and without the red tape that you would find in a typical organization. The good thing about Gmail addresses is that you can apply a Gmail alias to an existing address and get notifications there. There is another scenario you might run into where your ecommerce system may not recognize or allow special characters such as ‘+’ in the email address. So a Gmail alias approach may not work. In this case, look into getting an external email from an email hosting provider such as GoDaddy or Rackspace. Once you have an email address setup, you can create unlimited aliases to it.
Auditing Marketing Channels
Auditing marketing channel tags is trickier. Content, ads, and campaigns used in marketing are not static. So you will need to cast a pretty wide net for auditing web analytics for marketing channels. Here are your options – First, you could go to the source and ask your marketing managers to provide you with the spreadsheets they use for tracking campaigns and such. The problem with this approach is that you are auditing the source and not the result in web analytics. Another approach is to analyze traffic from known marketing channel referrers such as Twitter, Google, and Facebook. This right to left approach is better because you are then able to see the campaign names and other important attributes in use and make recommendations on use and naming conventions.
Summary
Web analytics auditing can get pretty involved. Make sure you have a playbook ready before you dive in. Planning plays a very key role in determining whether you can scale and repeat your web analytics audits. Here are some best practices for creating the web analytics audit playbook:
- Name each test case using a date, release name, or other scalable naming convention
- Use a unique session id or user agent to conduct each test case
- Document the steps taken in each test case including the specific pages visited
- Store the results in an easy to read format
Need web analytics consulting to improve your analytics setup? Call us at 866-200-9814 or email us at hello@bldnewdev.wpengine.com



